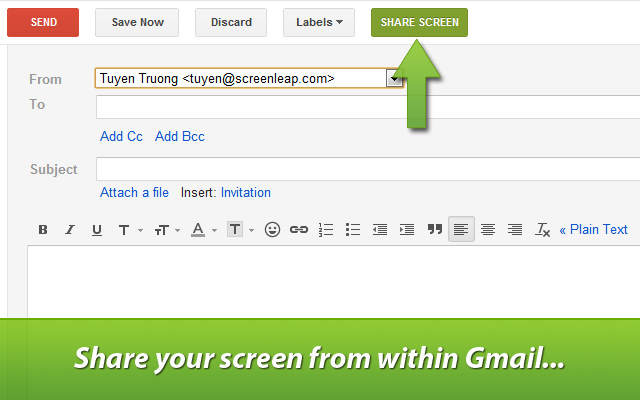
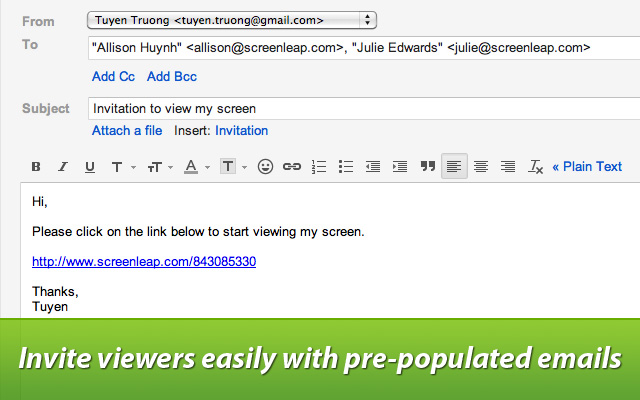
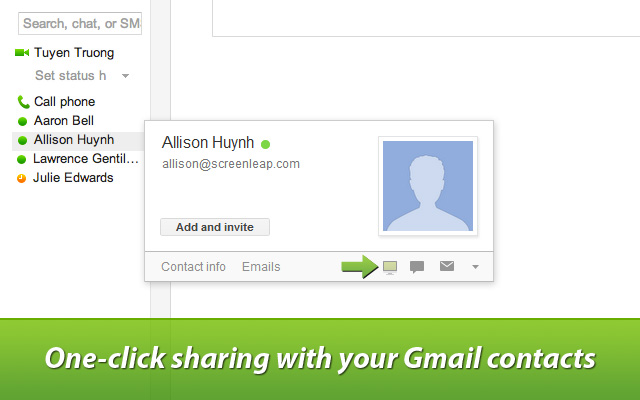
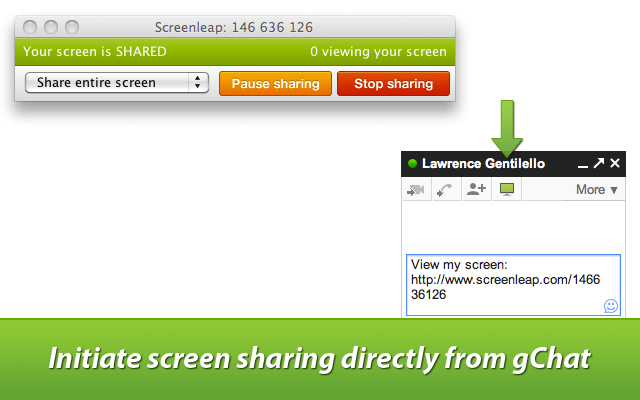
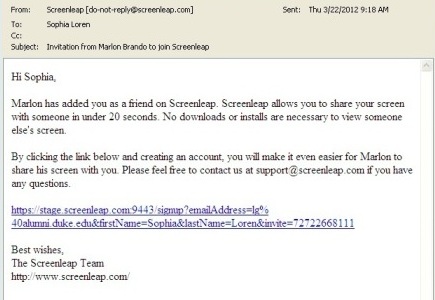
At Screenleap, we pride ourselves on making it free and easy to share your screen in seconds. No installation is required to view, so your viewers are literally a single click away from seeing your screen. And with the release of our Gmail extension this summer, you can start a screen share without leaving your inbox.
Introducing the Screen Sharing API
We’re excited to announce that you can now add screen sharing to your own applications using our new screen-sharing-as-a-service API. True to our mission of making screen-sharing easy and affordable for everyone, the API is competitively priced. We offer all developers 5 free hours of screen sharing each month, and charge just 1¢/min after that — that’s less than $1 per hour, no matter how many viewers you have.
Getting up and running with Screenleap is a breeze. The API Overview will walk you through the process of creating your own account and adding screen sharing to your site. You can have a basic implementation running in a matter of minutes. Screenleap’s API can be white-labeled and we will be releasing additional customization options soon.
Check out some cool usage of the Screenleap API from our pilot:
![]() Procore‘s cloud-based construction project management software is used on thousands of projects around the globe. Procore provides seamless collaboration among large, diverse teams, from office managers to architects to on-site construction managers, and everyone in between. The Screenleap API facilitates even faster collaboration by effectively integrating screen sharing into Procore’s cloud-based construction software application. Procore takes pride in listening to its clients: they asked for faster collaboration and that is exactly what the Screenleap API integration achieves.
Procore‘s cloud-based construction project management software is used on thousands of projects around the globe. Procore provides seamless collaboration among large, diverse teams, from office managers to architects to on-site construction managers, and everyone in between. The Screenleap API facilitates even faster collaboration by effectively integrating screen sharing into Procore’s cloud-based construction software application. Procore takes pride in listening to its clients: they asked for faster collaboration and that is exactly what the Screenleap API integration achieves.
Using the Screenleap API will give us a significant competitive advantage.
 LiveNinja is an online platform that enables experts – in just about anything – to offer consultation through live video chat. Often, the most effective way to teach others is to demonstrate with tools from your own computer. With the Screenleap API, LiveNinja was able to quickly integrate screen sharing into their site, so their ninjas will soon be able to bring their consulting to a whole new level.
LiveNinja is an online platform that enables experts – in just about anything – to offer consultation through live video chat. Often, the most effective way to teach others is to demonstrate with tools from your own computer. With the Screenleap API, LiveNinja was able to quickly integrate screen sharing into their site, so their ninjas will soon be able to bring their consulting to a whole new level.
The screenleap implementation works exceptionally well!
 Medi-Tec creates medical software solutions, and they pride themselves on quality customer support. They integrated screen sharing through the Screenleap API in order to better support customers. They can now instantly demonstrate solutions or have customers demonstrate support issues, all through their existing website.
Medi-Tec creates medical software solutions, and they pride themselves on quality customer support. They integrated screen sharing through the Screenleap API in order to better support customers. They can now instantly demonstrate solutions or have customers demonstrate support issues, all through their existing website.