We are excited to announce that you can now add support for live interaction (screen sharing, video conferencing, audio conferencing, chat, and more) to your website using our new integration feature by simply adding a snippet of code to your website:

No additional coding is required!
You and your users will be able to take advantage of all of the benefits of Screenleap’s live-collaboration platform directly from your website without needing to use another app or online service—all you and your users need is a web browser. You can use our integration feature to streamline your sales process with your prospects, provide your customers with more effective support, collaborate more easily with external users, host your online classes directly from your website, and more.
Configuration
Configuring your Screenleap integration is easy: after adding the Screenleap integration code to your website, you will be able to configure your integration from the integration settings page. The integration settings page also allows you to customize the integration to fit your specific needs—without the need for any programming.
Example Integration
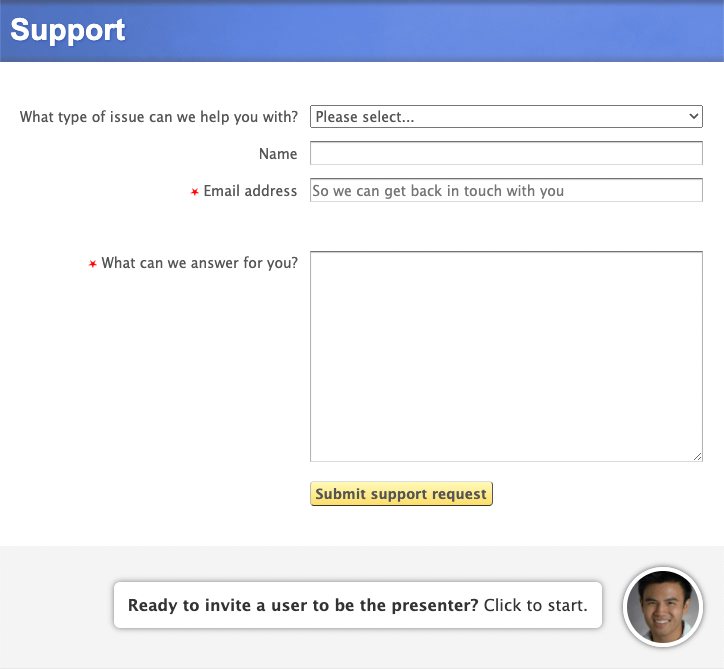
You can use our integration feature to enable all sorts of interactions on your website with your users and colleagues. One common interaction is to allow your customer support agents to be able to see your customers’ screens so they can provide them with faster and more effective support. An example integration with your support page could look like the following for your support agents:

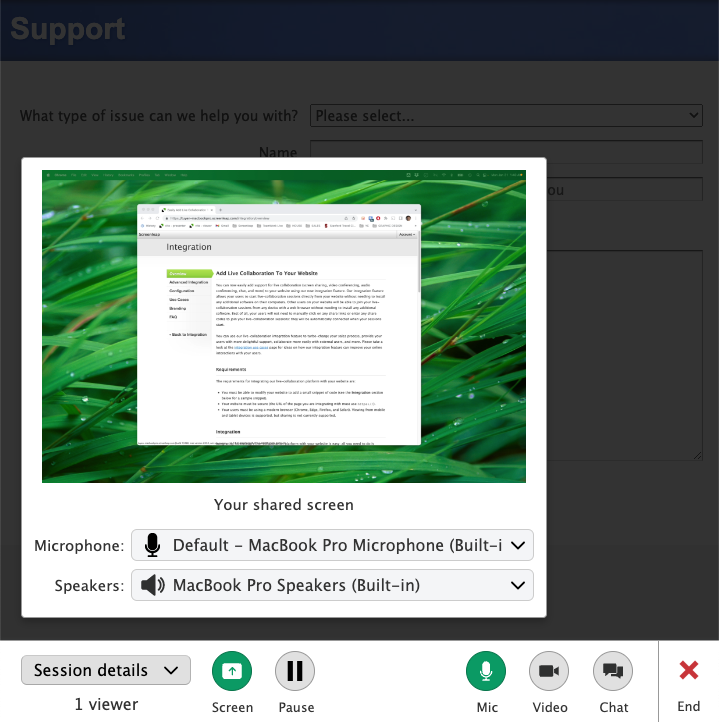
Your support agents will be able to start a support session with your customers by asking them to go to your support page on your website. Your support agents can then go to the support page, start a support session, and select the customer whose screen they want to view. If the selected customer grants permission to share his/her screen, your support agent will be able to see his/her screen immediately from your website:

Best of all, your customers will not need to manually click on any share links or enter any share codes to join the support session: they will be automatically connected when the support session starts.
Please take a look at our integration use cases page to see more common uses cases for our integration feature, the benefits of using our integration feature for those use cases, and suggested configuration settings and demos for those use cases that you can try out.
Let Us Know What You Think
This release is the culmination of our 10-year journey to fulfill our original vision for Screenleap: to make it possible for you to easily add support for live-collaboration to your website so that you can interact in real-time with your users remotely just as easily as if they were sitting right next to you.
We would love for to hear your feedback regarding the new integration feature, how you are using it to improve your interactions with your users and colleagues, and anything we can add to make it work better for you. Please get in touch with us at support@screenleap.com.